반응형
1. CodePen 기본 설정
CodePen은 HTML, CSS, JavaScript 코드를 작성하고 결과를 바로 확인할 수 있는 온라인 에디터다 이 도구를 처음 사용하는 초보자라면 기본 설정을 먼저 이해하는 것이 중요합니다.
CodePen에 가입 후, 다음과 같은 기본 설정 방법을 추천합니다.
- 테마 설정
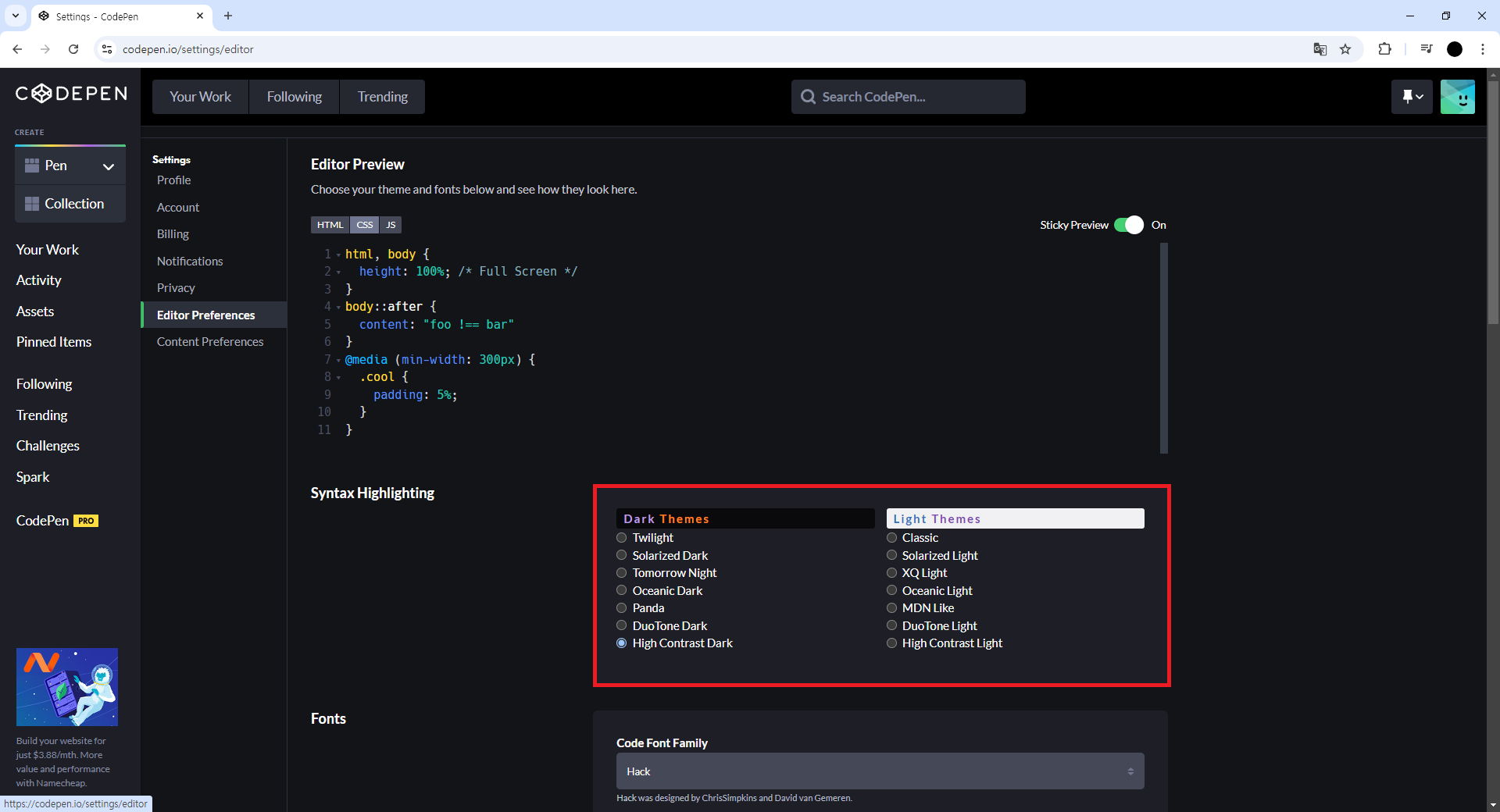
CodePen은 다크 모드와 라이트 모드를 제공합니다. "Settings > Editor Preferences"에서 자신이 선호하는 테마를 선택하세요. 다크 모드는 눈의 피로를 줄여줍니다. - Editor Layout
CodePen은 에디터 창과 미리 보기 창의 배치를 자유롭게 조정할 수 있습니다. 초보자라면 코드 작성 창과 결과 미리
보기 창을 나란히 배치하는 것이 좋습니다. - 프리프로세서 사용
HTML, CSS, JavaScript 작성 시 Sass, Pug 등 프리프로세서를 사용할 수 있습니다. 초보자는 기본 HTML/CSS/JS로 시작한 후 점차 확장해 나가는 것이 좋습니다. - 저장 및 공유 옵션
"Save & Share"를 통해 작업물을 저장하거나 URL로 공유할 수 있습니다. 작업물을 비공개로 저장하려면 Pro 계정을 이용해야 합니다.
이와 같은 기본 설정을 통해 CodePen 사용을 위한 기반을 마련할 수 있습니다.


2. CodePen 자동완성 기능 활용법
CodePen은 초보자를 위해 자동완성(Autocomplete) 기능을 제공합니다. 이 기능을 활성화하면 코드 작성 속도가 크게 향상되며 실수를 줄일 수 있습니다. 자동완성 기능 설정 방법은 다음과 같습니다:
- 자동완성 활성화 방법
"Settings > Editor Preferences"로 이동 후 "Autocomplete" 옵션을 활성화합니다.
이 기능을 켜면 HTML 태그나 CSS 속성을 입력할 때 추천 목록이 자동으로 나타납니다. - HTML 자동완성 활용
HTML 태그를 입력하면 닫는 태그가 자동으로 생성됩니다. 예를 들어 <div>를 입력하면 </div>가 자동으로 추가됩니다.
자주 사용하는 HTML 구조를 빠르게 입력할 수 있어 효율적입니다. - CSS 자동완성 활용
CSS 속성을 입력할 때 관련 속성 목록이 표시됩니다. 예를 들어 color를 입력하면 가능한 값(예: red, blue 등)이 자동 추천됩니다.
이는 초보자가 CSS 속성을 빠르게 학습하는 데 도움을 줍니다. - JavaScript 자동완성 활용
JavaScript 코드 작성 시 함수명과 변수명이 자동으로 제안됩니다.
이는 오타를 방지하고, 코드 작성 속도를 높여줍니다.
자동완성 기능을 적극 활용하면 코드 작성이 한층 더 쉬워지고 재미있어질 것입니다.

3. 효율적인 코딩을 위한 CodePen 팁
CodePen을 사용할 때, 코딩을 더 효율적으로 할 수 있는 몇 가지 팁을 소개합니다.
- Snippet 활용하기
CodePen은 "Snippets"라는 기능을 제공합니다. 자주 사용하는 코드 블록을 저장해 두고 필요할 때 바로 삽입할 수 있습니다.
예를 들어, 자주 사용하는 내비게이션 바 구조나 스타일 코드를 Snippets에 저장해 두면 시간을 절약할 수 있습니다. - Live Preview 활용하기
CodePen의 실시간 미리 보기 기능은 초보자가 코드를 작성하면서 결과를 바로 확인할 수 있게 해 줍니다. 오류를 빠르게 수정할 수 있는 강력한 도구입니다. - Libraries 추가하기
CodePen에서는 외부 라이브러리(예: jQuery, Bootstrap)를 쉽게 추가할 수 있습니다.
"Settings > JS" 또는 "Settings > CSS"에서 원하는 라이브러리를 검색해 추가하면 바로 사용할 수 있습니다. - CodePen Challenges 참여
CodePen은 매주 다양한 코딩 챌린지를 제공합니다. 초보자도 쉽게 도전할 수 있는 과제가 많아 실력을 키우기에 좋습니다.
이 팁들을 활용하면 CodePen을 더욱 효율적으로 사용할 수 있습니다.
결론
CodePen은 초보자가 웹 코딩을 시작하기에 최적화된 도구입니다. 이 글에서 소개한 기본 설정 방법, 자동완성 기능 활용법, 그리고 효율적인 코딩 팁을 참고해 나만의 멋진 프로젝트를 시작해 보세요. CodePen은 실력을 키우고 창의성을 발휘하는 데 완벽한 파트너가 되어줄 것입니다. 지금 바로 CodePen에 접속해 설정을 확인하고, 새로운 도전을 시작해 보세요!
반응형