1. CodePen이란 무엇인가?
CodePen은 웹 개발자들이 실시간으로 HTML, CSS, JavaScript 코드를 작성하고 결과를 바로 확인할 수 있는 강력한 온라인 개발 환경입니다. 웹 개발 초보자에게 특히 유용한 도구로, 다양한 웹 엘리먼트를 실험하고, 코드의 동작을 즉시 확인하면서 배울 수 있는 장점이 있습니다. 이러한 특성 덕분에 초보자들이 웹 개발의 기초를 익히기에 적합한 플랫폼입니다. HTML 엘리먼트를 사용하여 웹 페이지의 기본 구조를 구성하고, CSS로 스타일링하며, JavaScript로 동적 기능을 추가하는 방법을 익힐 수 있습니다.
CodePen은 클라우드 기반 개발 환경으로, 별도의 설정 없이 인터넷 브라우저만 있으면 누구나 쉽게 접근할 수 있습니다. 또한, 작성한 코드를 저장하고 다른 사용자와 공유할 수 있어 학습과 협업에도 유용합니다. 이 플랫폼은 사용자가 웹 페이지의 디자인과 동작을 실시간으로 확인할 수 있기 때문에, 초보자들이 자신이 작성한 코드를 실험하고 그 결과를 즉시 볼 수 있는 이상적인 환경을 제공합니다.
2. HTML 엘리먼트란 무엇인가?
HTML 엘리먼트는 웹 페이지를 구성하는 기본적인 단위입니다. HTML 엘리먼트는 시작 태그와 종료 태그로 구성되며, 그 사이에 콘텐츠를 포함합니다. 예를 들어, <h1>은 제목을 나타내는 엘리먼트이고, <p>는 문단을 나타냅니다. 이러한 엘리먼트는 웹 페이지를 구성하는 데 필수적인 요소로, 사용자가 브라우저에서 보는 웹 페이지를 만드는데 중요한 역할을 합니다.
웹 개발을 시작하면서 HTML 엘리먼트에 대한 이해는 필수적입니다. 각 엘리먼트는 특정한 기능을 가지며, 적절히 사용해야 웹 페이지를 효율적으로 디자인하고 구성할 수 있습니다. 예를 들어, 링크를 생성할 때는 <a> 태그를 사용하고, 이미지를 삽입할 때는 <img> 태그를 사용합니다. 이런 엘리먼트들의 역할과 사용법을 알면 웹 페이지를 구성하는 데 있어서 큰 도움이 됩니다.
3. CodePen에서 HTML 엘리먼트를 활용하는 방법
CodePen은 HTML, CSS, JavaScript를 실시간으로 테스트할 수 있는 플랫폼이기 때문에, 다양한 HTML 엘리먼트를 실험하면서 학습할 수 있는 좋은 기회를 제공합니다. 예를 들어, 텍스트를 강조하려면 <strong> 태그를 사용하거나, 이미지 삽입을 위해 <img> 태그를 활용할 수 있습니다. 이 외에도 다양한 HTML 태그를 활용하여 웹 페이지의 레이아웃과 디자인을 구성할 수 있습니다.
HTML 엘리먼트를 활용할 때 중요한 점은 태그를 적절히 사용하는 것입니다. 예를 들어, 텍스트를 단락으로 나누려면 <p> 태그를 사용하고, 제목을 나타내려면 <h1>, <h2>, <h3> 등을 활용해야 합니다. 이처럼 HTML 엘리먼트를 적절히 활용하면, 코드의 가독성이 높아지고 웹 페이지를 유지보수하기 쉬워집니다.
4. HTML 엘리먼트 실습을 통한 예시 코드
CodePen을 사용하면 HTML 엘리먼트를 실시간으로 실험하면서, 이를 다양한 방식으로 활용하는 법을 익힐 수 있습니다. 아래는 기본적인 HTML 문서를 작성하는 방법을 보여주는 예시 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 예시</title>
</head>
<body>
<header>
<h1>나의 첫 번째 웹 페이지</h1>
<nav>
<ul>
<li><a href="#home">홈</a></li>
<li><a href="#about">소개</a></li>
<li><a href="#contact">연락처</a></li>
</ul>
</nav>
</header>
<section id="home">
<h2>홈 섹션</h2>
<p>이곳은 웹 페이지의 첫 번째 섹션입니다. HTML 엘리먼트를 사용하여 다양한 콘텐츠를 삽입할 수 있습니다.</p>
</section>
<section id="about">
<h2>소개 섹션</h2>
<p>웹 개발을 배우고 있습니다. CodePen을 통해 실습하고 있습니다.</p>
</section>
<footer>
<p>© 2025 나의 웹 사이트</p>
</footer>
</body>
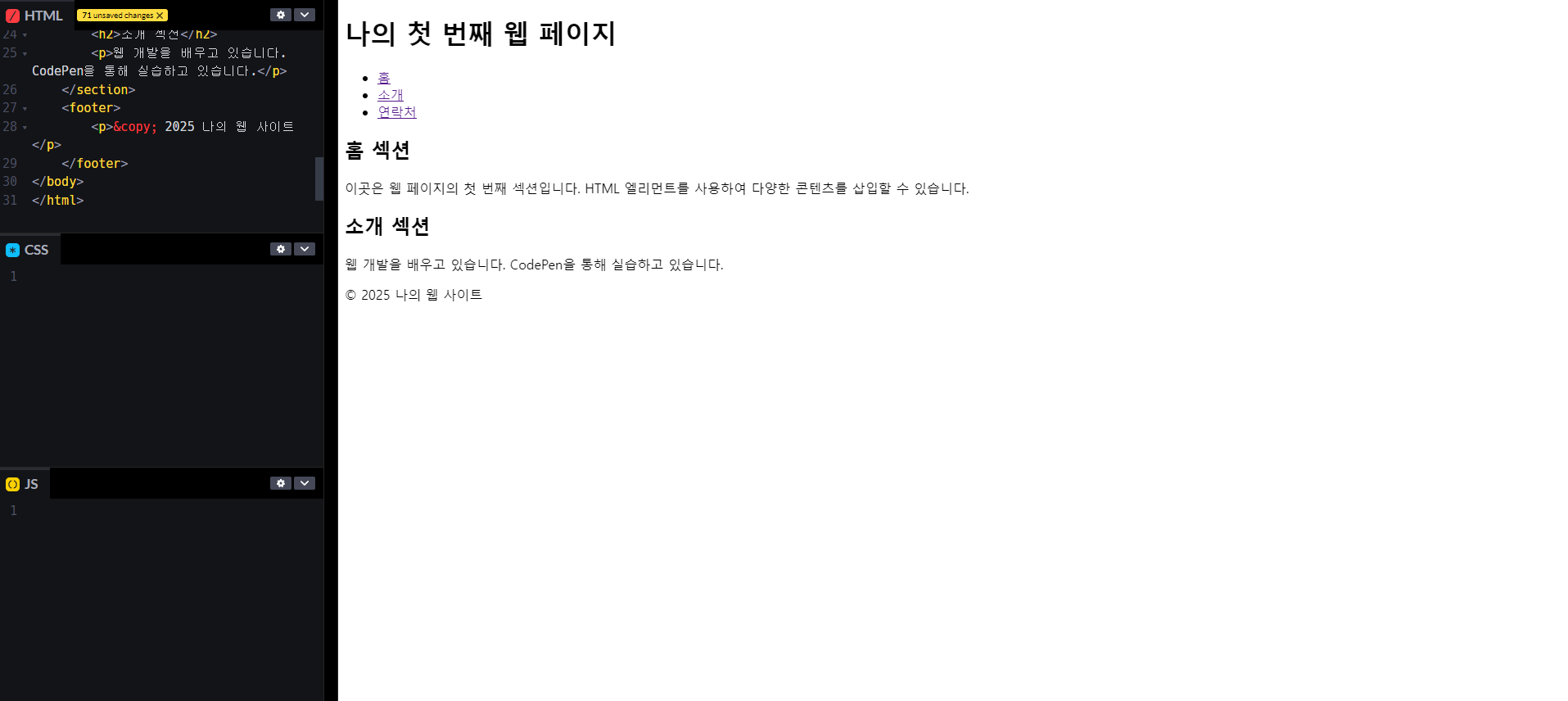
</html>위의 예시는 간단한 HTML 페이지로, <header>, <nav>, <section>, <footer> 등의 엘리먼트를 활용하여 웹 페이지의 기본적인 레이아웃을 구성합니다. 이 코드를 CodePen에 입력하고 결과를 바로 확인할 수 있습니다. 실시간으로 결과를 보는 과정은 HTML 엘리먼트를 이해하는 데 큰 도움이 됩니다.
아래는 코드를 적용한 실 적용 화면입니다

5. 마치며
CodePen은 HTML, CSS, JavaScript를 실시간으로 실험하고 학습할 수 있는 강력한 도구입니다. 초보자들이 HTML 엘리먼트를 실습하며 웹 개발의 기초를 익힐 수 있는 완벽한 환경을 제공합니다. 다양한 엘리먼트를 실험하고, 그 결과를 즉시 확인하며 실력을 키워나가세요. 반복적인 실습을 통해 웹 개발의 기초를 탄탄히 다질 수 있을 것입니다. 또한, HTML 엘리먼트를 제대로 이해하고 활용할 수 있다면, 웹 페이지의 구조를 체계적으로 구성하고 더 복잡한 웹 애플리케이션을 만들 수 있는 능력을 기를 수 있다고 생각합니다 여러분도 직접 연습해 보세요!
감사합니다.