
1. CodePen 가입 및 환경 설정
CodePen은 회원가입 후 바로 사용할 수 있는 간단한 온라인 코딩 플랫폼입니다. CodePen은 개발 환경 설정 없이 브라우저만으로 코드를 작성하고 실행할 수 있는 도구로, 특히 초보자에게 적합합니다. 로그인 후 상단의 "New Pen" 버튼을 클릭하여 작업을 시작할 수 있습니다 장점으로는 무료 계정으로도 충분히 모든 주요 기능을 사용할 수 있습니다.
CodePen은 프로젝트를 실시간으로 저장하고 확인할 수 있어 학습 중 코드를 빠르게 수정하고 결과를 확인하는 데 매우 편리합니다. 처음 사용 시 기본 테마 설정을 통해 개인 취향에 맞는 작업 환경을 설정할 수 있습니다 테마 변경이나 단축키 설정 등으로 더욱 효율적인 작업이 가능합니다.
2025.01.03 - [분류 전체 보기] - 초보자를 위한 CodePen 사용법
2. 기본 HTML 구조 작성
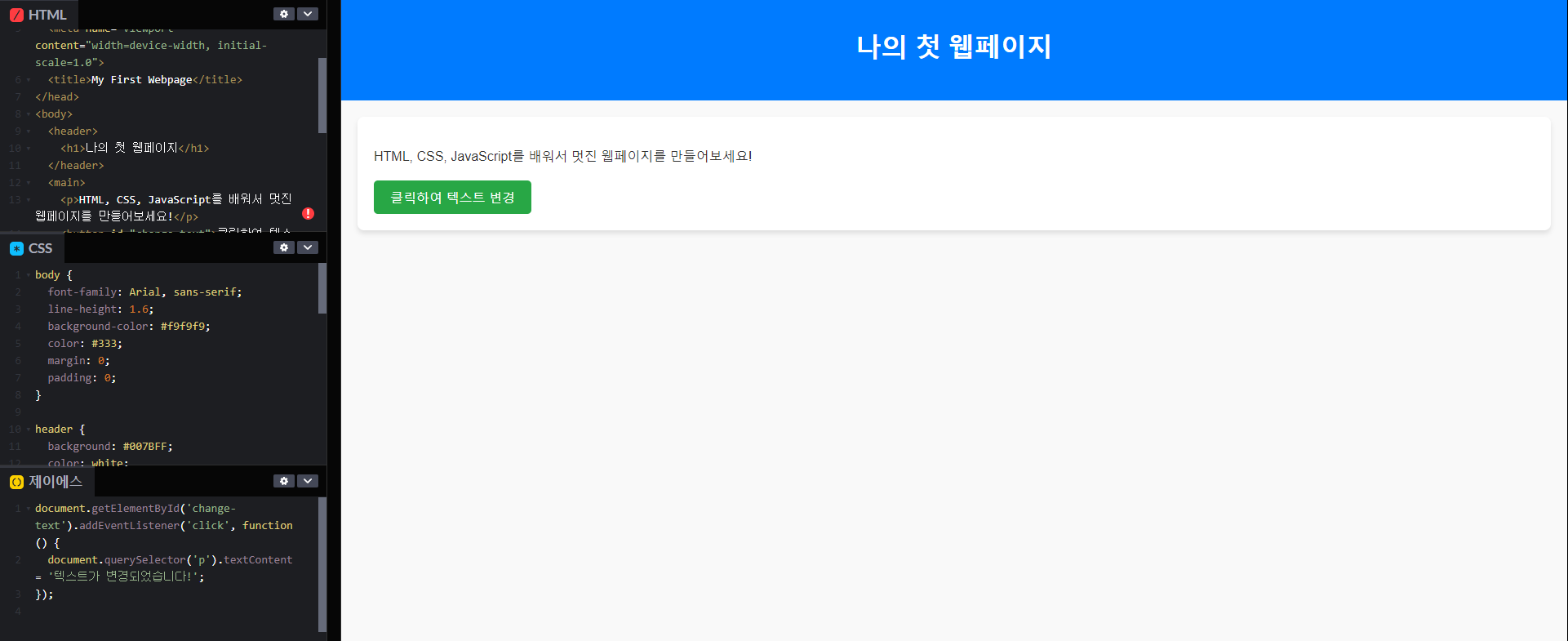
HTML 탭에 다음 코드를 입력하세요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Webpage</title>
</head>
<body>
<header>
<h1>코드펜으로 만든 나의 첫 웹페이지</h1>
</header>
<main>
<p>HTML, CSS, JavaScript를 배워서 멋진 웹페이지를 만들어보세요!</p>
<button id="change-text">클릭하여 텍스트 변경</button>
</main>
</body>
</html>위 코드는 간단한 웹페이지의 기본 구조를 보여줍니다. 각 요소는 의미를 갖고 있으며, <header>는 제목 섹션, <main>은 주요 내용을 표시합니다. <button> 요소는 JavaScript로 상호작용을 추가하기 위한 버튼입니다.
3. CSS로 스타일 추가하기
CSS 탭에 다음 스타일 코드를 입력하세요
body {
font-family: Arial, sans-serif;
line-height: 1.6;
background-color: #f9f9f9;
color: #333;
margin: 0;
padding: 0;
}
header {
background: #007BFF;
color: white;
padding: 1em 0;
text-align: center;
}
main {
margin: 20px;
padding: 20px;
background: white;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
button {
background-color: #28a745;
color: white;
border: none;
padding: 10px 20px;
font-size: 16px;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #218838;
}위 코드는 페이지에 색상, 레이아웃, 버튼 스타일을 추가합니다. 가독성을 높이고 사용자 경험을 개선하기 위해 레이아웃과 스타일이 중요합니다. 예를 들어, 버튼의 hover 효과는 사용자가 상호작용할 때 시각적인 피드백을 제공합니다.
4. JavaScript로 인터랙션 추가하기
JavaScript 탭에 다음 코드를 입력하세요
document.getElementById('change-text').addEventListener('click', function () {
document.querySelector('p').textContent = '텍스트가 변경되었습니다!';
});위 코드는 버튼 클릭 이벤트를 처리합니다. addEventListener 메서드는 클릭 이벤트를 감지하고 특정 동작을 수행하도록 설정합니다. 이 코드를 통해 웹페이지에 동적인 요소를 추가할 수 있습니다.
JavaScript는 웹페이지에 생동감을 부여합니다. 버튼을 클릭하면 단순히 메시지가 바뀌는 기능뿐 아니라, 다른 요소를 추가하거나 삭제할 수도 있습니다. 다양한 이벤트를 실험하며 JavaScript의 기능을 활용해 보세요!

5. CodePen 프로젝트 활용법
CodePen에서 작성한 프로젝트는 저장 및 공유가 간편합니다. 다음은 프로젝트를 활용하는 방법입니다
- 저장: CodePen 상단의 "Save & Close" 버튼을 눌러 프로젝트를 저장합니다.
- 공유: 저장된 프로젝트의 URL을 복사하여 친구나 동료와 공유할 수 있습니다.
- 포트폴리오 활용: CodePen 프로젝트 링크를 포트폴리오에 포함하면 면접에서 자신의 기술력을 보여줄 수 있습니다.
마치며
CodePen을 활용하면 초보자도 손쉽게 HTML, CSS, JavaScript를 익히고 웹페이지를 제작할 수 있습니다. 이번 실습을 통해 간단한 웹페이지를 만들어보았으며, 웹 개발의 기초를 이해할 수 있었습니다. CodePen은 실시간으로 결과를 확인하고 프로젝트를 공유할 수 있어 학습과 실습에 매우 유용합니다.
꾸준히 연습하며 다양한 프로젝트를 만들어보세요. 이러한 과정이 쌓이면 더욱 창의적이고 복잡한 웹 개발 작업도 능숙하게 다룰 수 있을 것입니다. 다음 단계로는 애니메이션, API 연동 등을 활용해 보는 것을 추천드립니다. 또한, CodePen의 다양한 커뮤니티와 리소스를 활용해 더 많은 아이디어를 얻을 수 있습니다 감사합니다.